Designing With Accessibility and Inclusivity First
Creating a compelling brand presence is essential for businesses looking to stand out and thrive. However, what often gets overlooked is the importance of designing with accessibility and inclusivity prominently in mind. 27% of American adults have been diagnosed with some form of disability (CDC, 2023). Putting accessibility and inclusivity at the forefront of your design strategy is a moral imperative and a smart business move that can set you apart in the competitive landscape.
Inclusivity Drives Customer Engagement
An inclusive approach to design ensures that no one feels left out. When your marketing materials and website are designed with inclusivity, it sends a powerful message that your business values diversity and cares about all customers. This inclusivity can foster strong customer engagement and loyalty, as people are more likely to support businesses that align with their values.
Design inclusivity generally encompasses three pillars: Accessibility, Usability, and Diversity. Each pillar is crucial in ensuring content and experiences are accessible and welcoming to various users.
Accessibility
Accessibility means making your content usable by as many people as possible, regardless of their abilities or disabilities. When your website or marketing materials are accessible, you cater to a broader audience and provide a better experience for everyone (Henry et al., Accessibility, Usability, and Inclusion 2016). “Solve for one, extend to many” is a term coined by Microsoft to encourage designers to create visuals through the use of easy-to-read fonts, clear navigation, and captioned videos to benefit all audiences, not just those with disabilities.
WCAG 2.0 Design Principles are Perceivable, Operable, Understandable, and Robust. (Source: Webflow)
The goal of any designer should be to solve a problem for a business and a customer in a way that is perceivable, operable, understandable, robust, and maybe even beautiful for all users, including those with visual, auditory, motor, or cognitive impairments.
Perceivability
Information and design elements must be presented so all viewers can easily perceive them. This includes providing alternative text for images, video captions, and text-based equivalents for non-text content, particularly on websites. In print, this could translate to using appropriate 4.5:1 contrast ratios for text to background colors, in addition, to appropriately sized fonts (Understanding SC 1.4.3:contrast (minimum) (level AA) 2023).
An example of perceivable design as a website landing page for AICM Uganda’s 2022 A Night of Hope Gala. (Source: Rennacker Studio)
Operability
Users must be able to interact with and navigate digital content. This includes providing keyboard accessibility, ensuring focus indicators, and avoiding content that causes seizures or physical discomfort (Prudential Customer Experience Team, Basic principles of web accessibility - making it work: The importance of being operable in... 2023).
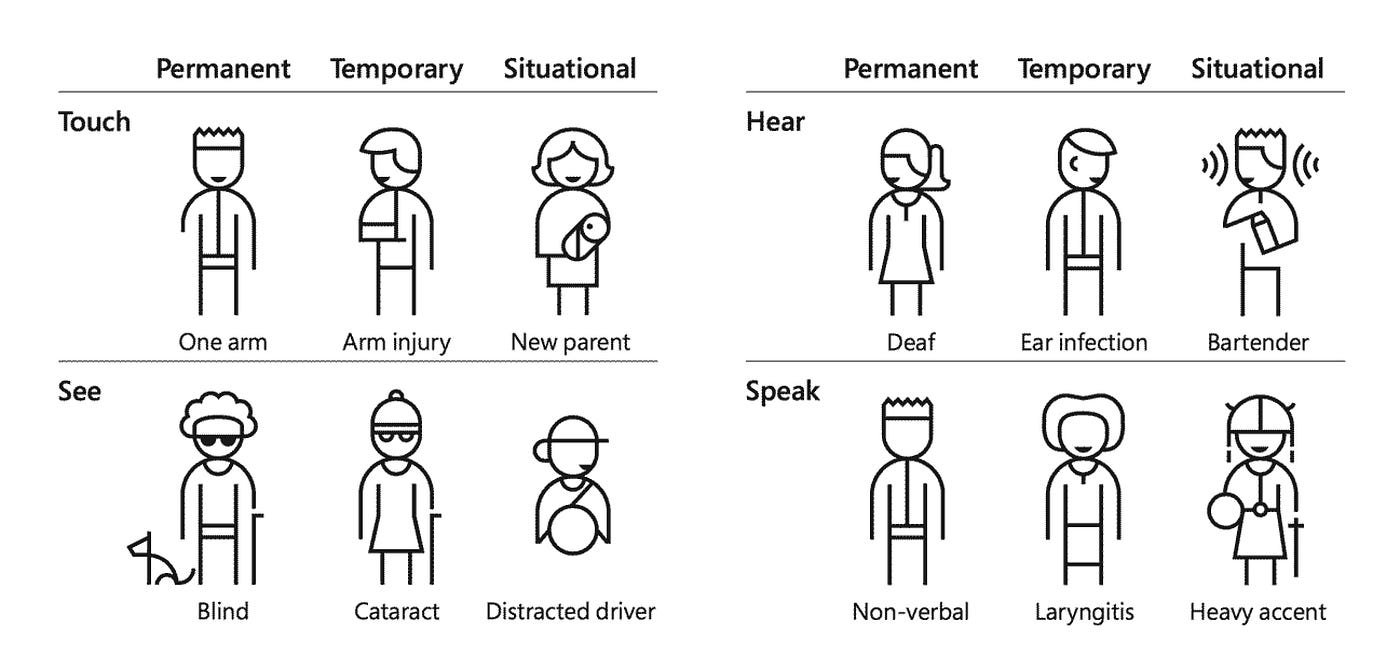
Microsoft’s Inclusive 101. The three types of disabilities: Permanent, Temporary, and Situational (Source: Microsoft)
Understandability
Content and navigation should be clear and easy to understand. Users should be able to predict how the design or interface behaves and responds while being able to easily find the information they’re looking for.
Good design makes a product understandable. It clarifies the product’s structure. Better still, it can make the product talk. At best, it is self-explanatory. —Dieter Rams (Domingo, 2024)
Dieter Rams video outlining the ten principles of good design. (Source: Vimeo)
Robustness
Digital content should be designed to work with current and future technologies in mind. This means adhering to robust design standards and avoiding practices that may break compatibility or continuity.
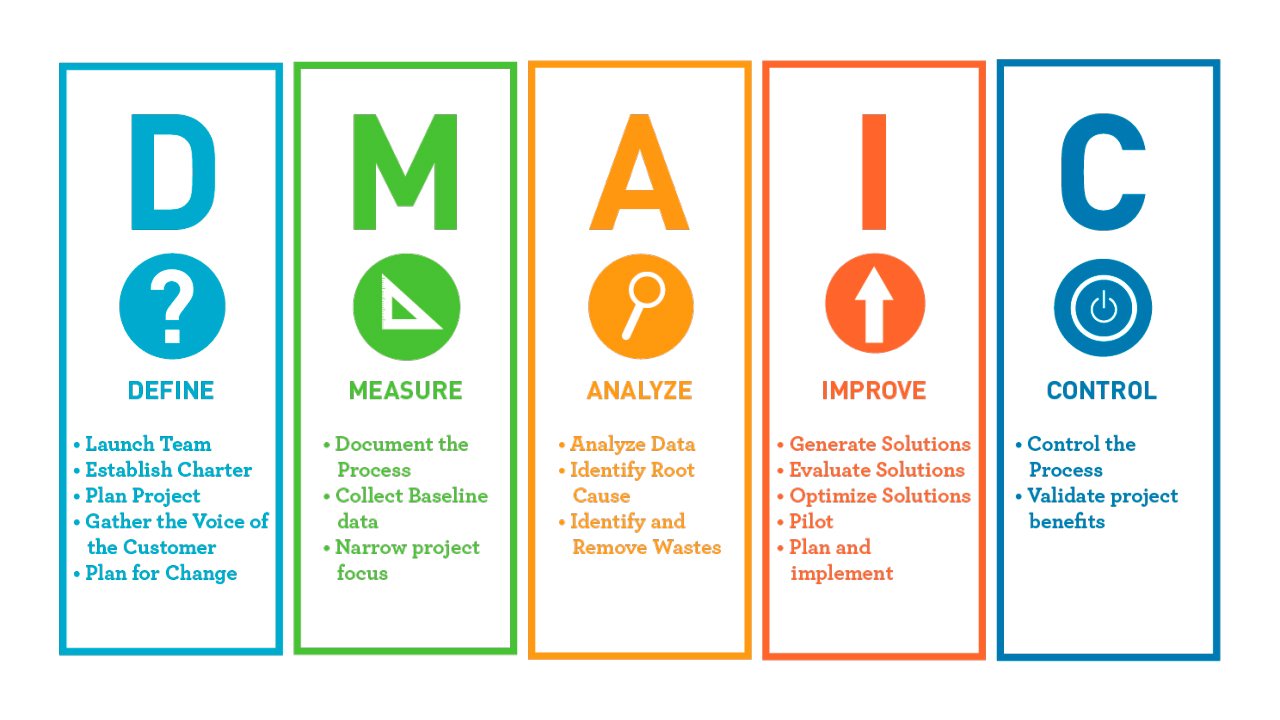
The DMAIC methodology for Six-Sigma quality management (Source: ResearchGate)
Usability
Usability goes beyond accessibility and focuses on the overall user experience. It aims to make digital products and interfaces intuitive, efficient, and user-friendly for all users, regardless of their familiarity with technology or their cognitive abilities. Key aspects of usability in web design include:
User-Centered Design: Putting users at the center of the design process and considering their needs, preferences, and behaviors when creating interfaces and interactions.
Effective Navigation: Designing clear and logical navigation structures that help users find information and complete tasks easily.
Consistency: Maintaining a consistent design and interaction pattern throughout the website or application to reduce confusion and enhance learnability.
Feedback and Error Handling: Providing informative feedback to users when they interact with the interface and guiding them in error recovery.
Performance Optimization: Ensuring that digital products load quickly and perform efficiently to prevent frustration and abandonment.
The five stages of design thinking: empathize, define, ideate, prototype, and test help designers create products that are user-centric, effective, consistent, incorporate feedback, and monitor performance. (Source: Interaction Design Foundation)
Usability testing and user research are essential components of achieving usability in web design. Feedback from real users helps identify areas for improvement and fine-tune the user experience (Nielsen, Usability 101: Introduction to usability 2023).
Diversity
The diversity pillar of inclusivity recognizes that users come from diverse backgrounds, cultures, and experiences. It encourages designers to create content and experiences that are culturally sensitive, inclusive of various perspectives, and reflective of a diverse audience.
Cultural Sensitivity: Avoiding cultural stereotypes and biases in content, imagery, and design choices. Cultural considerations should be made to ensure that content is inclusive and respectful. “According to a study by the Pew Research Center, the US is projected to become a majority-minority nation by 2050 (Passel, U.S. population projections: 2005-2050 2008). As a result, designers need to be aware of the diversity of their audiences and create designs that are respectful and inclusive (Saunders, nd.).”
Multilingual Support: According to the U.S. Census Bureau, 2022 “Nearly 68 Million People Spoke a Language Other Than English at Home in 2019.” Providing content in multiple languages to accommodate users from different linguistic backgrounds. Obviously, it would be unrealistic to transcribe every design you create for your business — that would require an entire team of translators. However, five of the most frequently spoken languages other than english that businesses should consider investing in would be: Spanish (61.6% of U.S. Population), Chinese (5.2% of U.S. Population), Tagalog (2.6% of U.S. Population), Vietnamese (2.3% of U.S. Population), and Arabic (1.9% of U.S. Population) (U.S. Census Bureau, Hernandez, 2022).
Content Representation: Ensuring that content represents a variety of perspectives, experiences, and identities. This can include using diverse imagery and inclusive language. The General Services Administration has created a very helpful Inclusive Language Guide that can help ensure the use of inclusive language.
Accessibility for All: Recognizing that individuals with disabilities are part of the diverse user base and ensuring that accessibility principles are applied.
Gymshark’s commitment to diversity, equity, and inclusion is a great example of what design diversity should look like in 2024. Photography across all their content features people of all races, body types, and those with disabilities prominently. (Source: Gymshark)
Embracing diversity in web design fosters inclusivity, enhances customer engagement and helps businesses connect with a broader and more diverse audience — ultimately expanding the consumer pool to sell to.
Legal Compliance and Risk Mitigation
Ignoring accessibility standards can lead to major legal issues and reputational damage for your business. Laws and regulations, such as the Americans with Disabilities Act (ADA), require businesses to provide accessible design content. Non-compliance can result in costly lawsuits and a tarnished brand image. Target settled a class action lawsuit filed by the National Federation of the Blind (NFB) in 2008 and agreed to pay damages of $6 million (W3C Web Accessibility Initiative (WAI), Target corporation - a cautionary tale of inaccessibility ◦ web accessibility initiative ◦ w3c 2008). Hiring a designer who considers accessibility first can be the first step to help mitigate these risks.
Target settled a class action lawsuit filed by the National Federation of the Blind (NFB) in 2008 and agreed to pay damages of $6 million. (Image Source: Target Corp.)
Improved SEO and Search Visibility
Search engines reward websites that prioritize accessibility. Many accessibility practices overlap with SEO best practices, such as using descriptive alternative (alt) text for images and creating clear, organized content (Google, Material design 2023). By ensuring your website is accessible, you can boost your search engine rankings and reach a larger audience.
A common screen reader with buttons to move around and braille display (Source: Medium)
Expanding Your Market Reach and Setting Yourself Apart
By embracing accessibility, you tap into a vast market of individuals with disabilities. According to the World Health Organization, 2023, over 1 billion people globally have some form of disability. By catering to their needs, you gain new customers and contribute to a more inclusive society.
Setting yourself apart is crucial in a competitive business landscape. A shocking number of businesses still overlook or haven’t even considered accessibility and inclusivity in their design and marketing efforts. By making it a core part of your business strategy, you show that you are forward-thinking and committed to meeting the needs of all potential customers.
As designers, we have one thing in common: Empathy. We solve people’s problems by walking in their shoes. (Source: Medium)
Building Brand Trust
Accessibility and inclusivity efforts build trust with your audience. When people see that you've made an effort to make your content accessible to all, they are more likely to trust your brand and feel more confident to make a purchasing decision toward it. A 2019 survey by Adobe revealed: "Most Americans (61%) find diversity in advertising important. In fact, 38% of consumers said they are more likely to trust brands that show more diversity in their ads."
This emotional story features a father and his young deaf son driving their rugged Subaru Forester Wilderness deep into a national park where they experience an epic sensory experience at the base of a waterfall. (Source: Subaru)
Designing with accessibility and inclusivity first isn't just a checkbox on a list; it's a strategic move that can benefit your business in numerous ways. It improves the user experience, drives engagement, ensures legal compliance, boosts SEO, expands your market reach, sets you apart from competitors, and builds brand trust. If you're looking for a design and marketing agency to help you achieve these goals, consider partnering with professionals who prioritize accessibility and inclusivity in their work. At Rennacker Studio, we believe it’s not only the right thing to do but also a smart business decision that can lead to long-term success and growth.